Flutter で QRコードを扱う - スキャン編
Android と iOS アプリを同時に開発できる Flutter です.
前回までに、QRコードの表示方法について見てきましたが、最後はスキャン側です。
QRコードのスキャンができるパッケージはいくつかありますが、今回は、qr_code_scannerを使います。
この記事を書いている時点で、スキャナの中で LIKE が一番多かったのと、ベースになるライブラリとして zxing を使っているためです。
ソースコードは、以下に置いてあります。 developブランチです。
いつも通り、pubspec.yamlにパッケージを追加します。
dependencies:
...
qr_code_scanner: ^0.5.2
あと、Android / iOS で、それぞれプラットフォームの設定が必要です。主にはカメラにアクセスするためです。
詳しくは以下を参照して下さい。
Github - juliuscanute/qr_code_scanner
まず、main.dartを変更して、あたらしく作る画面に遷移できる様にします。
今回は、タイトルバーの右にボタンを追加して、押されたらスキャン画面に遷移する様にしてみます。 (UI/UXは、あまり真面目に考えてません。サンプルなので色々な機能を使う様にしているだけです)
MaterialAppのroutes:を変更して、新しい画面を追加します。
routes: <String, WidgetBuilder>{
...
'/scan': (BuildContext context) => QRCodeScanPage(title: 'Scan code'),
},
タイトルにボタンを追加するところは、以下になります。
return Scaffold(
appBar: AppBar(title: Text(widget.title), actions: [
IconButton(
icon: Icon(Icons.qr_code_scanner),
tooltip: 'スキャン',
padding: EdgeInsets.only(right: 15.0),
iconSize: 30,
onPressed: () {
Navigator.pushNamed(context, '/scan');
},
),
]),
AppBarにactions:を追加します。
ウィジェットの配列を指定しますが、それがタイトルバーの右側に追加されていきます。

ここでは、IconButtonで、右側に少し余白を追加しています。
押されたら、Navigator.pushNamed()で上で追加したルートに遷移させます。
スキャンする画面ですが、ほとんどはqr_code_scannerがやってくれます。
アプリ側としては、画面を用意するのと認識された結果を受けた処理だけです。
全体はソースコード (qr_code_scan.dart) を見てもらうとして、キモになるところだけ説明します。
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: <Widget>[
Expanded(
flex: 5,
child: QRView(
key: qrKey,
onQRViewCreated: _onQRViewCreated,
),
),
スキャン画面は、QRViewを配置します。
カメラのプレビューが表示され、画面中にバーコードが認識されたらonQRViewCreatedに指定する関数が呼ばれます。
key:にGlobalKeyを設定して、このウィジェットが再生成されないようにします。
(再生成するには、カメラの停止/再開とか処理が面倒になる)
Expanded(
flex: 1,
child: Center(
child: (result != null)
? Container(
padding: EdgeInsets.all(10),
child: Text('Type: ${describeEnum(result!.format)}\n${result!.code}'))
: Text('バーコードにカメラを向けて下さい'),
),
)
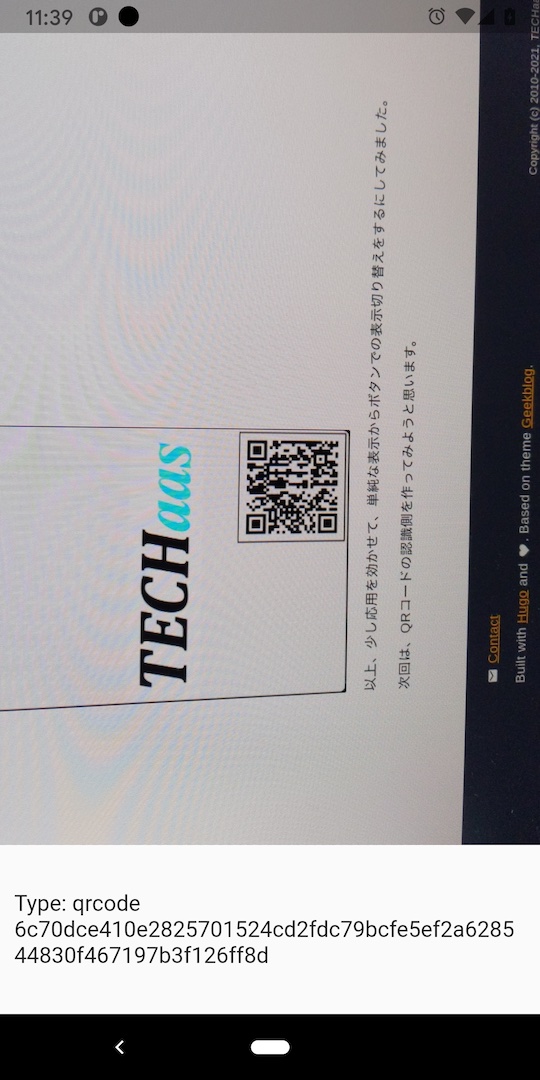
画面には、flexでプレビュー画面の下側に5:1になるように、結果を表示しています。
resultがあるかどうかで、案内を出すか、結果を表示するかになります。
あとは、バーコードが認識された結果で呼び出される関数です。
void _onQRViewCreated(QRViewController controller) {
this.controller = controller;
controller.scannedDataStream.listen((scanData) {
setState(() {
result = scanData;
});
});
}
scannedDataStreamは、Stream<Barcode>です。
それをlistenして変化があったら、resultにsetState()することで、画面が書き換えられます。
あと、前の記事で書いている Flutter で画像認識 の MLKit でもバーコードスキャンできると思います。
ただし、そっちだと、後処理がちょっと面倒です。
単純な QR コードしか扱わないようなものでは、今回のパッケージみたいなものを使った方が良いのではないでしょうか。

スクリーンショットでは傾いてますが、QRコードは勝手に補正するので大丈夫です。
表示側とスキャン側の両方を見てきましたが、Flutterではパッケージが揃っているものは、かなり簡単に実装できます。 また、今回のものは、Android / iOS とも動作確認してあります。 (ハードウェアを使うものは、やはり実機で動かしてみて確認した方が良いかと思います)