Firebase Authentication - その1
Firebase のユーザー認証システムで、Web クライアント認証を実装してみます.
最初は Vue.js で Firebase に接続するところからです.
WEBアプリでユーザ認証の仕組みを作るのは大変です。 SNS などのアカウントを使ったソーシャル・ログインを追加していくのは面倒ですし、なにより認証情報のセキュリティ管理が大変です。 そこで、 Google Firebase が提供している Authentication サービスを使ったら、どれくらい簡単に実装できるのか見てみます。 正しく使えば、クラウドサービスと同等レベルのセキュリティも担保されると思います。
ここでは、 Firebase Authentication (認証) がどのように実装されているか見るというのがメインとなります。 Vue.js の説明や、Firebase の基本的な操作方法等は割愛します。
ソースコードは、以下に置いてあります。
npm などで、@vue/cli をインストールしていることが前提となります。
適当な名前 (ここでは vue-firebase-auth) で Vue 環境をセットアップします。
$ vue create vue-firebase-auth
プロジェクトができたら、起動できることを確認しておきます。
$ cd vue-firebase-auth
$ npm run serve
ブラウザで、 http://localhost:8080/ にアクセスして、初期画面が見えていれば正常です。

Firebase コンソールで適当なプロジェクトを作成し、 WEB アプリを追加しておきます。
クライアントから firebase サービスにアクセスするには API キーなどの構成情報が必要になります。
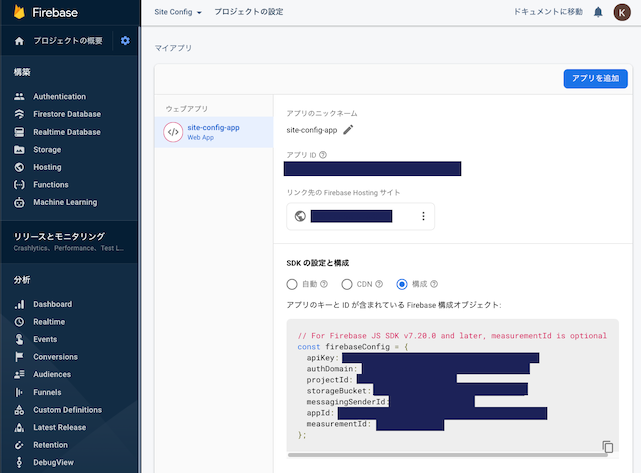
構成情報は、firebase コンソールの プロジェクトの設定-> マイアプリ -> SDK の設定と構成 から参照できます。

構成情報は、 github 等の公開リポジトリで公開してしまわないようにした方が良いでしょう。 (Firebase Authentication は、使用するドメインをホワイトリストに登録しますが、APIキーは悪用されたりしないよう注意を)
プロジェクトのルートに .env.local というファイルを作って、構成情報を定義します。
.env.local ファイルは .gitignore に登録されているので、リポジトリにアップロードされませんが、実行時に自動的に取り込まれます。
VUE_APP_FIREBASE_API_KEY='not-set-yet'
VUE_APP_FIREBASE_AUTH_DOMAIN='not-set-yet'
VUE_APP_FIREBASE_PROJECT_ID='not-set-yet'
VUE_APP_FIREBASE_STORAGE_BUCKET='not-set-yet'
VUE_APP_FIREBASE_MESSAGING_SENDER_ID='not-set-yet'
VUE_APP_FIREBASE_APP_ID='not-set-yet'
VUE_APP_FIREBAEE_MEASUREMENT_ID='not-set-yet'
設定項目を忘れないように、git リポジトリには.envファイルを格納しています。
.env.localというファイルにコピーして'not-set-yet'となっているところを Firebase が設定した構成情報に置き換えます。
.env.localファイルがあると.envの内容は上書きされるので、 .env ファイルはそのままで大丈夫です。
次に、クライアント側で Firebase を利用するための設定をします。 もし追加されていなければ、 npm で firebase をインストールしておいて下さい。
$ npm install --save firebase
main.jsで firebase の設定と初期化をおこないます。
import firebase from 'firebase/app'
import 'firebase/analytics'
const firebaseConfig = {
apiKey: process.env.VUE_APP_FIREBASE_API_KEY || 'api-key-not-set',
authDomain: process.env.VUE_APP_FIREBASE_AUTH_DOMAIN || 'env-not-set',
projectId: process.env.VUE_APP_FIREBASE_PROJECT_ID || 'env-not-set',
storageBucket: process.env.VUE_APP_FIREBASE_STORAGE_BUCKET || 'env-not-set',
messagingSenderId: process.env.VUE_APP_FIREBASE_MESSAGING_SENDER_ID || 'env-not-set',
appId: process.env.VUE_APP_FIREBASE_APP_ID || 'env-not-set',
measurementId: process.env.VUE_APP_FIREBAEE_MEASUREMENT_ID || 'env-not-set'
}
firebase.initializeApp(firebaseConfig)
firebase.analytics()
process.envには取り込まれた環境変数が定義されます。 .env.localで定義したものが展開されているはずです。
analytics()の呼び出しは必ずしも必要ありませんが、アクセスできているかなどの情報を取得するには便利だと思います。
analytics を導入していれば、リアルタイムで firebase コンソールでアクセスが確認できるはずです。
または、ブラウザの デベロッパーツール などで https://www.googletagmanager.com/gtag/jsにアクセスするときのパラメータや、正しい status が返されていること等を確認しておきましょう。
ここまでの変更は、以下の Git ブランチで確認できます。
vue-firebase-auth - firebase_client ブランチ
これで、 Firebase と WEBアプリの基本的な接続は完了です。 次に実際にユーザー登録と、認証を試してみます。